Over the next few days I will be posting tutorials about using images in iOS. In this, the first in the series, you will learn how to load an image from your app’s bundle and display it in a UIImageView. A screenshot of the completed tutorial is shown in Figure 1. You’ll add each of the tutorials as a tab in a tab bar application to get some experience with UITabBarController.
 To get started create a create a new tab bar application and call it
To get started create a create a new tab bar application and call it AllAboutImages . Take a moment to familiarize your self with the files XCode has generated. You have two view controllers, one for each of the tabs in the tab view controller. You can compile and run the project now and you will see the placeholder views XCode has created.
Declaring an IBOutlet and an IBAction.
The UI for the first view controller will consist of a UIImageView to display the image and a UISegmentedControl to modify some of the options of the imageView. You’ll begin by adding an IBOutlet for the image view and an IBActionFirstViewController.h and add the highlighted code.
@interface FirstViewController : UIViewController {
UIImageView* mImageView;
}
@property (nonatomic, retain) IBOutlet UIImageView* imageView;
- (IBAction)contentModeChanged:(UISegmentedControl*)segmentedControl;
@end
Line 2 defines an ivar to store the image view, line 5 defines a property you will use to access it and line 7 declares an action that will be take when the value of the UISegmentedControl changes.
Open FirstViewContoller.m and add your synthesis code:
@implementation FirstViewController @synthesize imageView = mImageView;
If you’ve done another tutorial from this site you’ll know whats coming next… Since you have added a property with the retain attribute, before going any further you should add your cleanup code to viewDidUnload and dealloc:
- (void)viewDidUnload
{
self.imageView = nil;
[super viewDidUnload];
}
- (void)dealloc
{
[mImageView release];
[super dealloc];
}
Layout out the User Interface
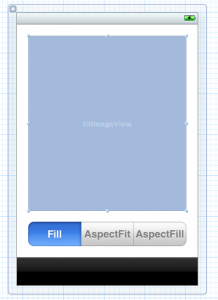
From the object library drag a UIImageView and a UISegmentedControl onto your view and resize them to look something like Figure 2.
Select the segmented control and in the attributes inspector increase the number of segments to 3 and name the segments “Fill”, “AspectFit” and “AspectFill”.
With the segmented control still selected switch to the connections inspector and drag from the “Value Changed” action to the File’s Owner object. With this connection in place UIKit will call your contentModeChanged: method any time the user changes the value of the segmented control.
Finally click on the File’s Owner icon and connect the imageView outlet to the image view. This completes the layout. Now is a good time to save your work.
Adding an Image to your App’s Bundle
To add an image to your app’s bundle simply locate an image on your computer and drag it into the “Supporting Files” folder of your project in XCode. If you need an image you can download the one I am using KinkakuJi.png
Loading an Image from your App’s Bundle
Now open FirstViewController.m and modify the commented out viewDidLoad: method as shown below.
- (void)viewDidLoad
{
[super viewDidLoad];
NSAssert(self.imageView, @"self.imageView is nil. Check your IBOutlet connections");
UIImage* image = [UIImage imageNamed:@"KinkakuJi"];
NSAssert(image, @"image is nil. Check that you added the image to your bundle and that the filename above matches the name of you image.");
self.imageView.backgroundColor = [UIColor blackColor];
self.imageView.clipsToBounds = YES;
self.imageView.image = image;
}
Let’s look at that line by line. Line 4 is an error check to ensure that the IBOutlet for your image view is correctly connected. Line 5 loads the image from your app’s bundle. Notice you can omit the file’s suffix. Line 6 is an error check to ensure the file loaded correctly. Line 7 sets the background color of the image view so that you can see if the image is not filling the image view. By default UIImageView will draw outside its bounds. Line 8 changes the this behavior, telling the image view to crop (or clip) the image to its bounds. Finally, line 9 sets the image to display.
You’re almost ready to run your project. The final task you need to complete is responding to the UISegmentedControl
Responding to Changes in Value of a UISegmentedControl
By default, UIImageView will stretch or shrink your image so that it completely fills the view’s bounds. This is not always what you want. If the aspect ratio, that is the ratio of the width to the height, of the view does not match the aspect ratio of the image then the image will be distorted. You can change this by setting the contentMode property of the image view. The default mode is UIViewContentModeScaleToFill. The mode UIViewContentModeScaleAspectFit ensures the complete image is displayed, without distorting the aspect ratio, leaving black space around the image as needed. This is similar to watching a movie in letter box format for example. The mode UIViewContentModeScaleAspectFill fills the bounds of the image view without distorting the image cropping the image as needed. This all makes a lot more sense when you can see it with your eyes. So add the following code to FirstViewController.m
- (IBAction)contentModeChanged:(UISegmentedControl *)segmentedControl
{
switch(segmentedControl.selectedSegmentIndex)
{
case 0:
self.imageView.contentMode = UIViewContentModeScaleToFill;
break;
case 1:
self.imageView.contentMode = UIViewContentModeScaleAspectFit;
break;
case 2:
self.imageView.contentMode = UIViewContentModeScaleAspectFill;
break;
}
}
This code uses the selectedSegmentIndex property of the segmented control to set the contentMode of the image view.
Save you work and compile and run the project. If all goes well you should see something similar to Figure 1. If your code does not work and you cannot diagnose the problem you may want to download the completed code from the link at the end of the article.
In the next tutorial I’ll look at how you can put the image view into a scroll view to allow panning and zooming like Photos app. It should be up in the next day or two, so check back soon.
Download the Source Code
You can download the source code for the completed tutorial here: AllAboutImages1.zip
I know ads in blogs are annoying, but they help us keep this site up and running. Please consider visiting one of our sponsors, like the one below.



Pingback: [iOS] UIImageView 的 contentMode 屬性 | 逍遙文工作室
Pingback: Learning iOS Development: A Hands-on Tutorial Series | DeveloperFeed