This tutorial takes up where Using UITableView: Adding A Detail View left off. If you completed that tutorial you should be able to continue on with your existing project. If you just want to follow along for this tutorial you can download this: FontInfoNaviagtionBegin.zip
Sorting the Font List
The iPhone and iPad come with quite a few fonts. When you built the font list, fonts were added the list in the order the system returned them. That makes it a little difficult to find a font. Luckily this can be solved with one strategically placed line of code! Open FontListViewController.m and locate viewDidLoad and add the highlighted line. (To keep things short I have omitted some code; this is indicated by the ellipsis ‘…’).
- (void)viewDidLoad {
...
self.fontSize = [UIFont systemFontSize];
[tempFontNames sortUsingSelector:@selector(compare:)];
self.fontNames = tempFontNames;
[tempFontNames release];
}
Even though this is only one line of code it merits a little explanation. In Objective-C, @selector(...) allows you to refer to a method by name. In this case the purpose of passing the selector is to tell the sorting routine how we want the array sorted. In our case, the array holds NSStrings that we want to sort in alphabetical order. The NSString class defines a method compare: that sorts in alphabetical order so we can use that. If the array held some other a class, for example a class representing email messages, there might be multiple ways of sorting the contents of the array.
Save your work, rebuild and rerun the project. The font list should now be sorted.
Showing the Font Name on the Detail View
The next problem we should address is the missing font name on the detail view. This is resolved by adding code to FontInfoDetailViewController.m in the viewDidLoad method. Update the code as shown below:
- (void)viewDidLoad
{
...
self.textView.font = self.font;
self.title = self.font.fontName;
}
The UIViewController class has a title property. In some cases it is not used, but when you push a view controller onto a navigation controller this determines the title shown in the navigation bar.
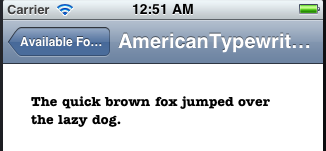
If you save, build and run your code now, and tap a font your should see a view similar to Figure 1.
So, clearly we have some problems here… While we cannot protect against an overly long font name, having the back button attempt to hold the string “Available Fonts” serves little purpose. Shortening the string displayed in the back button to “Fonts” should work well.
Shorten the Title of the Back Button
The UINavigationController uses its own title as the default text in the pushed view controller’s “back” button. In most cases this work just fine. In our case we need to shorten this.
Open FontListViewController.m and locate viewDidLoad edit the highlighted code:
- (void)viewDidLoad {
[super viewDidLoad];
self.title = @"Available Fonts";
self.navigationItem.backBarButtonItem =
[[[UIBarButtonItem alloc] initWithTitle:@"Fonts"
style: UIBarButtonItemStyleBordered
target:nil
action:nil] autorelease];
NSArray* familyNames = [UIFont familyNames];
NSMutableArray* tempFontNames = [[NSMutableArray alloc] init];
for(NSString* familyName in familyNames)
{
[tempFontNames addObjectsFromArray:[UIFont fontNamesForFamilyName:familyName]];
}
self.fontSize = [UIFont systemFontSize];
[tempFontNames sortUsingSelector:@selector(compare:)];
self.fontNames = tempFontNames;
[tempFontNames release];
}
You can compare your work to the complete project: FontInfoNavigationEnd.zip
This site is ad supported. Please consider visiting our sponsors while downloading.